Tree Testing vs Card Sorting
Comparing two information architecture testing methods
Tree testing and card sorting are two widely used methods for creating & validating your website information architecture. But when do you use which? How are these two UX testing methods different? Let's make sense of it!
What are these UX Testing methods?
If you aren't already familiar with Tree testing and Card sorting you'll want to read our complete description in our two help topics Introduction to Tree Testing and Introduction to Card Sorting.
But for the lazy a quick summary:
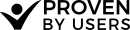
Card Sorting is a testing method where a user is given a set of topics and asked to put them in groups. The test creator can choose if there are default groups for the user to start with or not. This is the difference between an open card sort and a closed card sort.

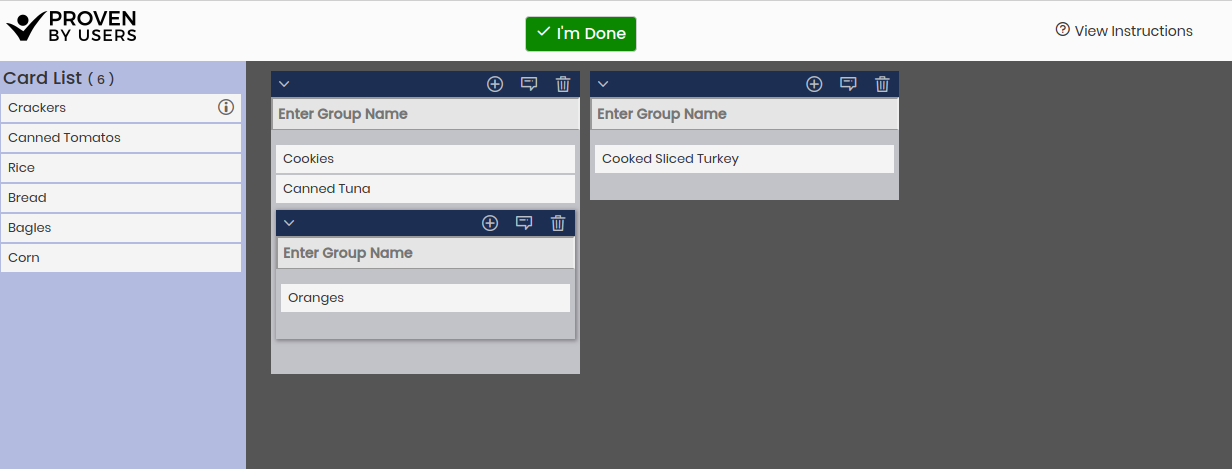
Tree Testing is sometimes known as a reverse card sort. In this testing method, a participant is given a task and a website navigation and asked to find the page that would complete the task. The clicks and final selection are tracked to help not only answer if they could find the page but how hard it was.

How Card Sorting and Tree Testing are Different - Discovery vs Validation
The most significant difference between these two testing methods is when you use them:
Card sorting is a perfect method for discovery, to learn what your audience groups together, what names do they give the groups. Card sorting is ideal in the early stages of a website redesign project, or an initial website design.
Tree Testing is designed for validating your website navigation. It is frequently done after a card sort study to prove the results and your choices for a navigation structure.
More differences
-
In a closed card sort, especially one with multiple levels, the user can see all the navigation at once. They can scan all the options. Whereas in tree testing they see only the top-level first and have to discover the sub-items.
-
In a closed card sort, participants are comparing the topics - asking themselves 'does this go with this?' Where in tree testing participants are searching for the right topic - asking themselves 'where would I find that?'
But what about a closed card sort? Yes, the closed card sort is similar to a tree test, but in a closed card sort you are giving participants a topic and asking them to group those topics (cards), and in a tree test you are giving participants a task and asking them to find it. Don't underestimate this difference. Participants may respond very differently when asked to do a logical exercise vs a tactical one.
How Card Sorting and Tree Testing are Different - The Results
Now that we've looked at the difference in how these UX tests are collected, let's look at the results at a high level. For complete details check out Card Sorting Results Analysis and Tree Testing Results Analysis.
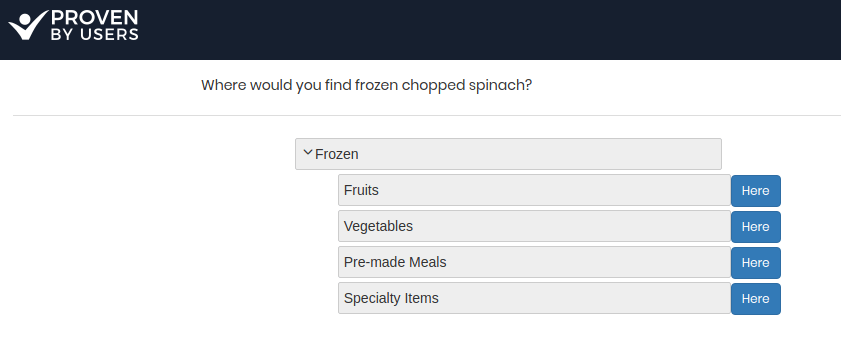
With Closed Card sorting you get a variety of testing results outputs to analyze including:
- grouping similarity - like a similarity matrix or dendrogram that shows you how often any two cards were grouped together
- maximum agreement of a specific card - which can show you how often a card was put in a specific group.

With Tree Testing Results you will be able to view:
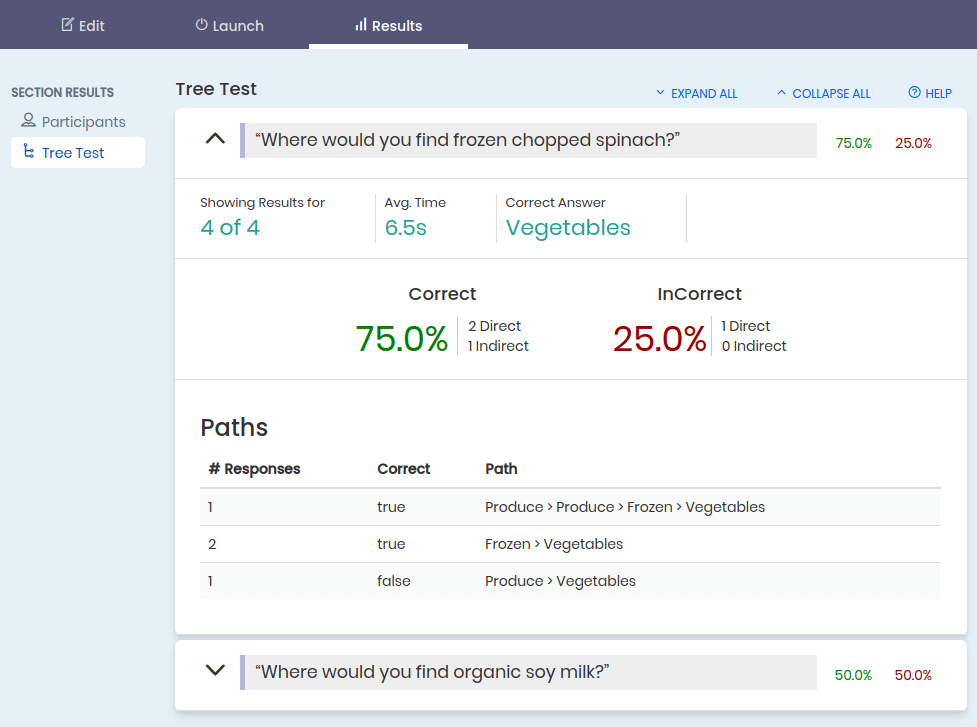
- the correct and incorrect percentages for each task
- the direct & indirect paths that participants took
- the complete click paths the participants took to get to their final answer
This information will show you a much different view of how users are considering your hierarchy than from a closed card sort.

Testing In an Ideal World
To sum it up, in a perfect world it wouldn't be a matter of using one OR the other, they would be used in combination.
The most ideal testing strategy would be:
- Starting with an Open Card Sort for name discovery - repeating as necessary
- Closed card sort (or hybrid) to discover the most preferred task grouping
- Finishing with a Tree Test to validate the final navigation structure - repeating as necessary.
Next Steps
- Register for Free Now (no credit card required)
- Learn by experimenting in our demo area